python으로 웹사이트를 만들 수 있는 방법은 없을까?라는 생각으로 구글링을 하다 flask를 알게 되었다. 실제로 사용해보니 정말 간단하게 웹사이트를 구현할 수 있었다 :)
먼저 비주얼 스튜디오 코드에서 falsk 설치 방법을 소개한 뒤 flask 폴더 구조를 만드는 방법을 설명하고 마지막으로 flask로 웹페이지를 실행하는 방법을 소개한다.
비주얼 스튜디오 코드에서 Flask 설치하기
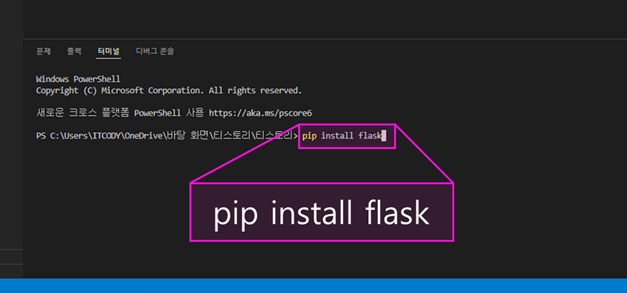
1. 비주얼 스튜디오 코드 실행 후 아래쪽에 있는 터미널을 클릭한다.

2. 터미널에 pip install flask를 입력하고 엔터를 눌러준다.

비주얼 스튜디오 코드에서 Flask 폴더 구조 만들기
Flask실행을 위해서는 3가지 기본 폴더가 필요하다.
- static(폴더): 배경화면 등에 사용되는 이미지 파일들이 들어갈 폴더
- templates(폴더): html 파일들이 들어갈 폴더
- OOO.py(파일): flask를 실행하기 위한 파일
1. 분홍색 박스로 표시한 새 폴더를 클릭한다.

2. static을 입력하고 엔터를 눌러준다.

3. 같은 방법으로 다른 폴더도 만들어 준다.
이때 가장 바깥쪽 폴더(나의 경우 티스토리 폴더)를 클릭하여 활성화시킨 후 폴더를 만들어야 원하는 위치에 만들 수 있다. 만약 static폴더를 클릭한 뒤 새 폴더를 만들면 static폴더 아래 폴더가 만들어진다.
4. templates 폴더 아래 .html 확장자를 가진 파일을 하나 만들어준다.
나는 연습. html 파일을 만들고 "환영합니다~"라는 글을 입력했다.

5. ooo.py(flask 실행 파일)에는 아래 코드를 입력해준다.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/',methods=['GET','POST'])
def hello_world():
return render_template('연습.html')
if __name__ == '__main__':
app.run()
비주얼 스튜디오 코드에서 Flask 실행하기
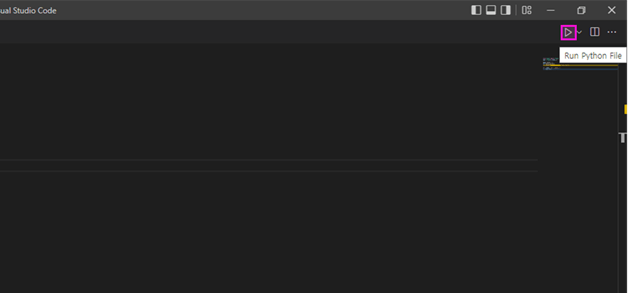
1. 오른쪽 상단의 run 아이콘 (▷)을 눌러준다.

2. Ctrl을 눌러준 상태에서 터미널에 나온 주소를 클릭한다.

3. html 파일에 입력한 내용이 뜨는 것을 확인할 수 있다 :)

'IT' 카테고리의 다른 글
| [excel]엑셀 If, left함수를 이용하여 특정 텍스트로 시작하는 값 추출 (0) | 2022.05.28 |
|---|---|
| [excel]엑셀 필터, 텍스트 나누기(글자 나누기)로 네이버 멤버쉽 혜택 계산하기 (0) | 2022.05.28 |
| [Visual Studio Code]비주얼 스튜디오 코드에서 파이썬 설치 및 실행하기 (0) | 2022.04.10 |
| [Atom]아톰 설치하기 및 html 미리보기 (0) | 2022.03.05 |
| [Visual Studio Code]비주얼 스튜디오 코드 설치방법 (0) | 2022.03.02 |




댓글